Jackalope Implementation: The item has a state machine to track in
what state it currently is. All API exposed methods must call
Item::checkState() before doing anything.
Most important is that everything that is in state deleted can not be used
anymore (will detect logic errors in client code) and that if the item needs
to be refreshed from the backend, this can be postponed until the item is
actually accessed again.
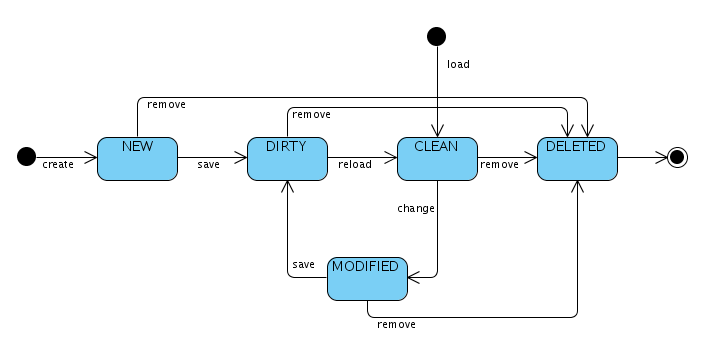
 Figure: workflow state transitions
For the special case of Item state after a failed transaction, see Item::rollbackTransaction()
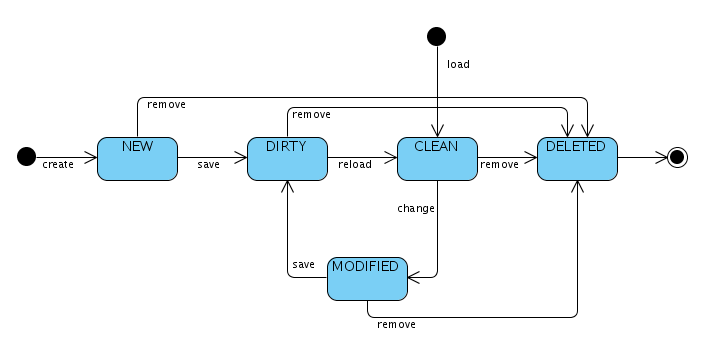
Figure: workflow state transitions
For the special case of Item state after a failed transaction, see Item::rollbackTransaction()
 Figure: workflow state transitions
For the special case of Item state after a failed transaction, see Item::rollbackTransaction()
Figure: workflow state transitions
For the special case of Item state after a failed transaction, see Item::rollbackTransaction()
/**
* {@inheritDoc}
*
* Additionally, notifies all properties of this node. Child nodes are not
* notified, it is the job of the ObjectManager to know which nodes are
* cached and notify them.
*/
public function rollbackTransaction()
{
parent::rollbackTransaction();
foreach ($this->properties as $prop) {
$prop->rollbackTransaction();
}
}
/**
* Also unsets internal reference in containing node
*
* {@inheritDoc}
*
* @return void
*
* @uses Node::unsetProperty()
*
* @api
*/
public function remove()
{
$this->checkState();
$parentNodeType = $this->getParent()->getPrimaryNodeType();
//will throw a ConstraintViolationException if this property can't be removed
$parentNodeType->canRemoveProperty($this->getName(), true);
$this->getParent()->unsetProperty($this->name);
parent::remove();
}
/**
* This is necessary to remove the internal reference in the parent node
*
* {@inheritDoc}
*
* @return void
* @uses unsetChildNode()
* @api
**/
public function remove()
{
parent::remove();
$this->getParent()->unsetChildNode($this->name);
}