- Independent Laravel, Angular
- Laravel 5.1 for API
- Include Json Auth Token
- Include Data Transformer
- Include API Data Exception
- Output JSON or others
- Include CSRF Protection
- Timezone
- Angular 1.4 for Backend
- Include AdminLTE template
- Include ui-router, Restangular etc ...
- Timezone
- Support Multi-Languages interface
- Backend
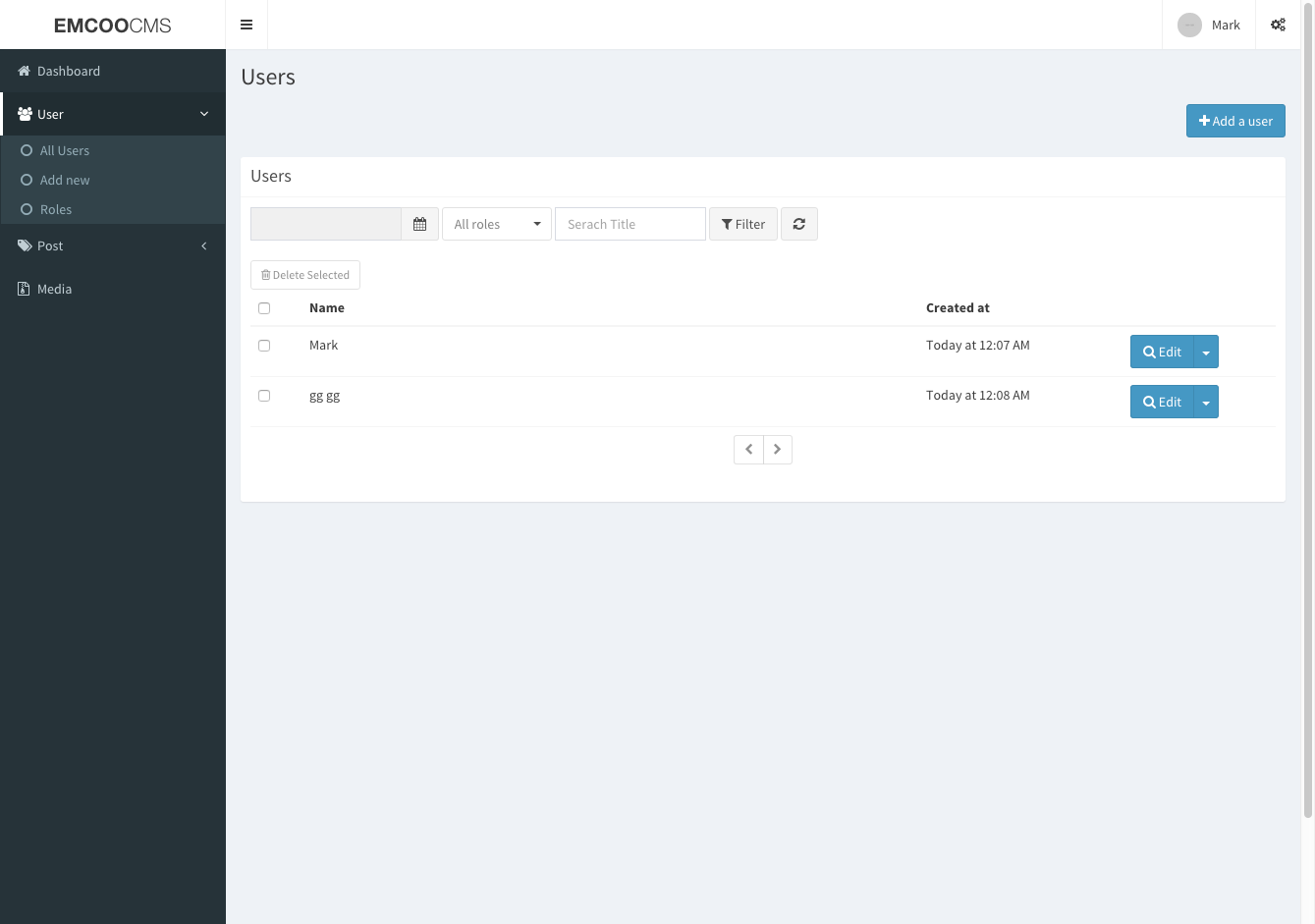
- User & Role management
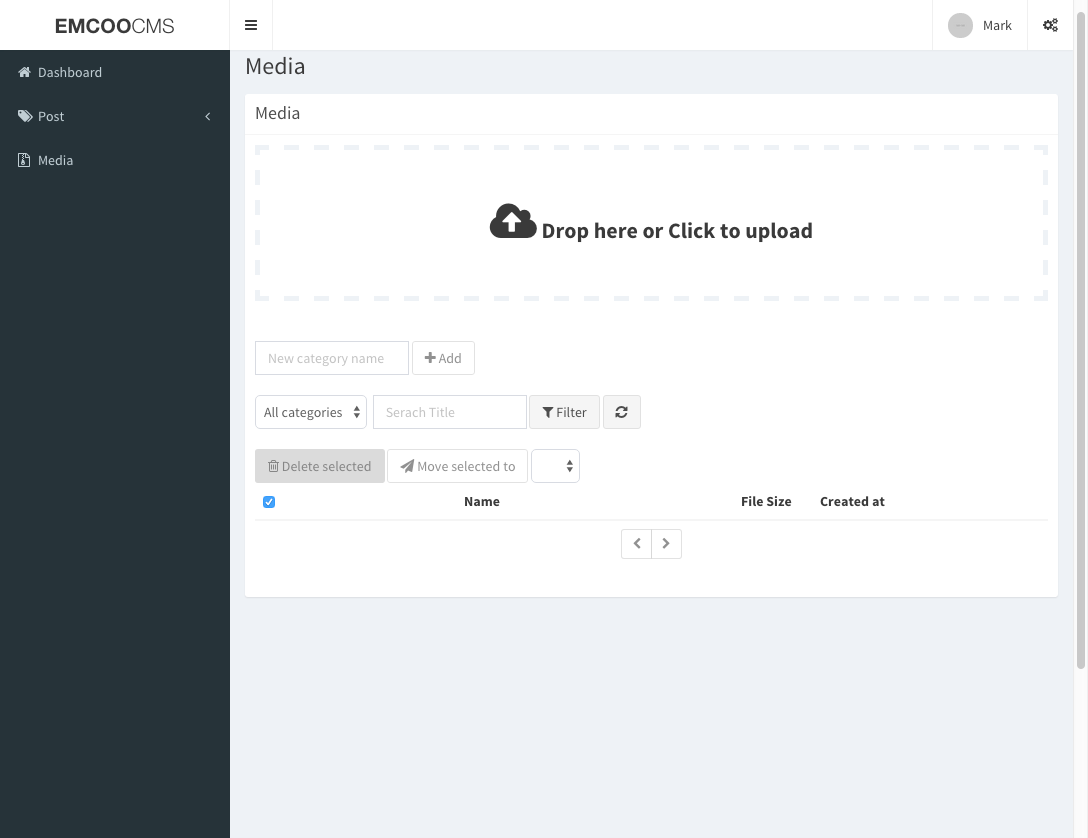
- Manage Media & Media Categories
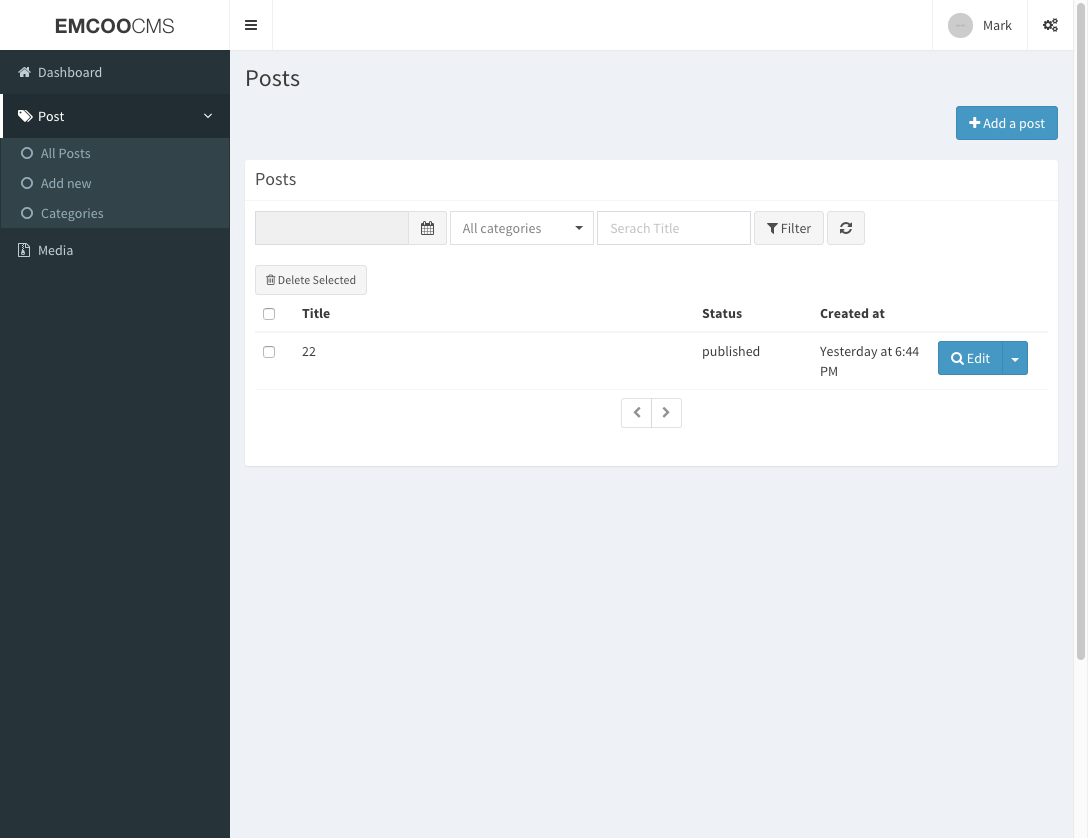
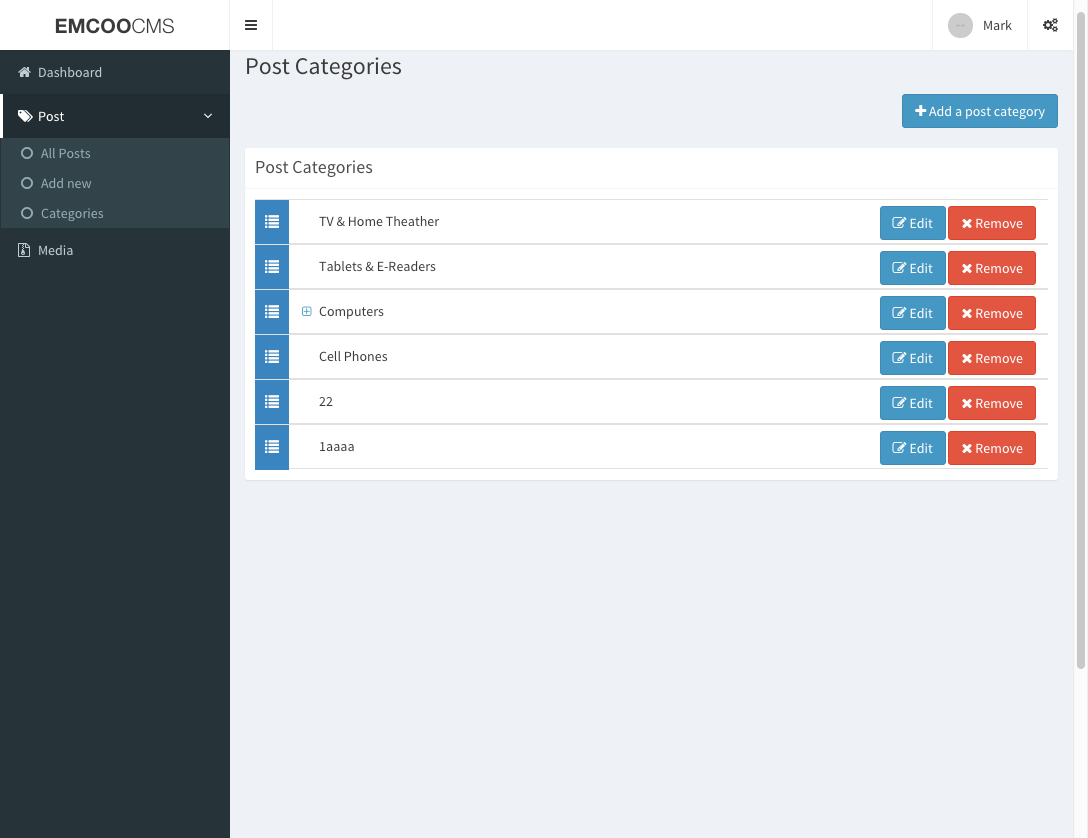
- Manage posts and posts categories
- Frontend
- Soon
https://github.com/devmark/laravel-angular-cms/archive/master.zip
- Move to
apidirectory - Run
composer install
- Setup database config in
.envfile (copy from.env.example) - Run
php artisan migrate --seed
This project makes use of Bower. You must first ensure that Node.js (included in homestead) is installed on your machine.
- Install npm, gulp, bower
- Run
sudo npm install - Run
bower install - Edit
backend/src/index.js, replacecms.devto your api domain - Run
gulp servefor development
- edit
.envfile setAPP_DEBUGtofalse
- run
gulpinbackenddirectory. It will auto copybackend/distall files toapi/public/assets-backend
- Move all frontend files to
api/public
Redirect backend:
location ~ ^/backend {
rewrite ^/backend(.*) /assets-backend/$1 break;
}
RewriteRule ^backend/(.*)\.([^\.]+)$ /assets-backend/$1.$2 [L]
-
access
http://yourdomain.com/backendYou can now login to admin:username:
admin@emcoo.compassword:adminmark
Soon
Soon
Add Whatever Exception you want in api/app/Exceptions
Example:
class EmailOrPasswordIncorrectException extends HttpException
{
public function __construct($message = null, \Exception $previous = null, $code = 0)
{
parent::__construct(401, 'Email/Password is incorrect', $previous, [], 10001);
}
}Use it:
throw new EmailOrPasswordIncorrectException;Output:
{
"result":{
"status":false,
"code":10001,
"message":"Email\/Password is incorrect"
}
}Soon
Soon
Soon
- You can move all frontend file to
api/public